As most of you will know - I don't like drawing / painting digital that much because I need so much time to get an artwork finished with a tablet...
BUT! I tried it again and I think this is worth to show it. I'm very proud! :D
Of course I am not perfect but I can show you how it works
basically.
Time: 1.5 hours
Software: Adobe Photoshop
Brushes: Standard Brushes 100% Hardness (except for smudge tool)
Tablet: Wacom Bamboo Pen (3rd Generation)
If you're a beginner in drawing you could do it like me: put your outlines on top of your colors.
>> It was very difficult for me to draw hard edges which look natural so I decided to let the comic outlines visible.
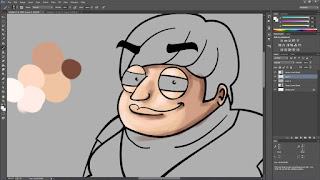
1. Choose a basic color. For the skin of Howard I chose a bright skin tone.
2. Add
four more colors: Two brighter ones for the sunny side of the skin and two darker colors for the shadows. To get more detail you can add extremely dark or bright colors, too, for extra highlights.
3. Color the whole skin with the basic color first and don't let anything uncolored!
4. Choose the first darker color and add the dark parts - choose the first brighter color to add the lights. Add them roughly, you will get into detail later. Draw some kind of gradient by changing the opacity of the used colors to 40% or 50% and change the brush size if you want a smaller/larger gradient.
5. Now take the last two colors and add some highlights like really dark parts at the ear or the hair line. Bright parts would be at the top of the nose and eyes or at the bright side of the face.
6. The last part is to blur all of this out. I used the smudge tool for this. First I had a large brush and smoothed all out. I added some colors again on top of the blurred face and smudged it again with a smaller brush!
I think this is a structured and easy method to color everything you want. Logically: The more colors and details you add the more realistic it will get.
It was great for me to recognize that it isn't that hard! I will try it again to get better in digital drawing :)